


Vi er ofte så opptatt med å skape trafikk til nettstedet vårt at vi glemmer å sørge for at de som kommer på nettstedet vårt, konverterer eller utfører de handlinger som vi ønsker at de skal gjøre. Konverteringsoptimalisering har blitt stadig viktigere og bedrifter har fått mer og mer fokus på akkurat det å utnytte mer av den trafikken som ankommer nettstedet.
Fluktfrekvens (en: Bounce rate), også tidligere kalt transittstoppfrekvens (..av en eller annen grunn..), er et måltall som viser hvor mange besøk på nettstedet ditt, som har kun sett 1 side før de har forlatt nettstedet igjen.
Definisjon på engelsk:
Bounce: “a single-page session on your site”
Bounce Rate: “single-page sessions divided by all sessions”.
Dette skriver Google selv om fluktfrekvens

For å bryte ned dette ytterligere:
En bruker finner en lenke i søkeresultatet i Google til ditt nettsted som korresponderer med det han eller hun er ute etter og har en forventning om at siden kommer til å svare til hans eller hennes ønske og behov. Vedkommende klikker så på denne lenken og kommer på nettstedet ditt.
Den første siden vedkommende kommer på, kaller vi landingssiden. Alle sider som besøkende starter deres besøk på, kalles landingssider. For fluktfrekvensbesøk sees kun denne ene siden, og ingen andre sider, før de forlater nettstedet igjen. Såkalte ensidesbesøk. Prosentandelen av disse ut i fra totalt antall økter/besøk/sesjon (kjært barn har mange navn), danner det vi kaller for fluktfrekvens.
Derfor er også fluktfrekvens nokså omdiskutert. Spørsmålet om fluktfrekvensen er negativ eller positiv er mye diskutert i bransjen og blant de lærde. Diskusjonen viser tydelige og gode argumenter for begge perspektiver.
En bruker som søker etter åpningstider til et kjøpesenter i google søkemotor, og som da får opp en lenke til en side som gir svar på akkurat dette, vil gi brukeren tilfredsstillelse i forhold til motivet bak besøket. Nemlig å finne åpningstidene.
I dette eksemplet vil brukeren kun besøke 1 side på nettstedet og dermed fant det han eller hun søkte etter, forelå det ikke noen ytterligere behov for å andre sider på nettstedet.
Til tross for den kjente argumentasjonen om positiv fluktfrekvens hevder mange at det bør manes til ytterligere handling og konvertering, i tillegg til å levere informasjon om åpningstider.
Kanskje kunne kjøpesenteret konvertert brukeren til å bli medlem av nyhetsbrevet for å kunne motta nyheter og publiseringer som kan være av interesse for brukeren. På den måten så kan man se på fluktfrekvens som en indikasjon på at nettstedet ikke klarte å konvertere ytterligere enn bare å gi informasjon, og dermed er negativ.
I Digital Opptur prøver vi å se fluktfrekvens fra flere sider. Vi er enig i argumentene om både negativ og positiv fluktfrekvens, men poengterer at det finnes flere dimensjoner til denne problematikken, blant annet sidetype og brukerintensjon.
Samtlige sider på nettstedet har en intensjon om et eller annet. En side kan ha intensjon om å levere informasjon, mens en annen side har intensjon om å drive konverteringer i langt sterkere grad enn andre sider.
I mange tilfeller vil det være mer hensiktsmessig å spørre seg selv, hvorfor, istedet for hvordan og hva.
Ved å spørre seg selv hvorfor brukerne klikker seg inn på siden, vil man kunne identifisere noen punkter som gir brukerne verdi for deres besøk, istedet for å tenke seg hvordan brukerne kan gi verdi til deg som nettstedseier.
Det kan tenkes at det finnes svært mange grunner til hvorfor en bruker klikker seg inn på nettstedet ditt, men i dette tilfellet skal vi se på de brukerne som allerede kommer på nettstedet ditt. De har klikket på lenken i søkeresultatet og er nå på en side på ditt nettsted. Hva nå?
For å kunne jobbe med fluktfrekvensen på en side og generelt på et helt nettsted, trenger vi å bli kjent med de som besøker nettstedet. For å kunne gjøre det på best mulig måte, trenger vi besøksstatistikk fra brukerne som besøker nettstedet. De fleste benytter Google Analytics til dette.
Vi utfører da analyse for landingsidene for å finne ut:
Det handler om en total brukeropplevelse.
Vi ser ofte store andeler av mobile besøkende til nettstedet. Disse brukerne har klart en annen modus og tålmodighet enn brukere via desktop.
Per idag er det flere internettilkoblede via mobiltelefon, enn det er via desktop (pcer og laptoper). Dette skjedde i 2016.
Google har oppdatert sin søkemotor til å prioritere mobilvennlige sider ved søk fra mobiltelefoner.
Det betyr i realiteten at ditt nettsted, ja alle dine sider på ditt nettsted, må kunne tilpasses til mobile brukere, ellers vil du kunne falle bakover i køen om å være relevant resultat for brukeren i søkemotoren.
Et absolutt behov for nettsider i dag er at sidene er responsive. Det betyr at de tilpasser innhold og struktur i henhold til hvilken enhet brukeren benytter for å besøke nettstedet.

Du kan ha verdens beste innhold på siden, men hvis det ikke er lesbart, spiller det liten rolle. Brukerne vil falle fra. For liten tekst, eller for liten linjeavstand, for store tekstområder uten noe særlig luft i mellom, gjør det vanskelig for brukeren å lese og få med seg innholdet.
Brukerne er da kjappe med å finne en annen side som kan levere en bedre brukeropplevelse.
Og for guds skyld, ikke bruk "good'ol" popups. Slike vinduer som plutselig "popper" opp i midten av nettleservinduet. Det er med på å bryte både modus og tålmodighet hos brukeren og oppleves svært forstyrrende. I tillegg har Google gitt beskjed om at bruken av slike, vil ikke føre til særlig gode brukeropplevelser som kan deretter påvirke din synlighet og rangering i søkemotorer også.
Så tenk praktisk, både på design, navigasjon og brukeropplevelse. Bare fordi ting ser pent ut, trenger ikke nødvendigvis innby til en god brukeropplevelse.

Dette er kanskje "overkill" som eksempel på en nettside som ikke er så veldig lesbar. Og denne bildeteksten er faktisk ganske nærme som godt eksempel på dårlig lesbarhet i seg selv.
En av de vanskeligste områdene innen det vi kaller for konverteringsoptimalisering er distraksjoner. Ofte ønsker man som nettstedseier eller designer eller webansvarlig, å gjøre tilgjengelig ytterligere poenger som tjenester, produkter eller andre ting, for brukeren. Dette er ofte av god intensjon, men kan føre til distraksjoner og føre moduset vekk fra det som er hovedintensjonen til brukeren.
Det er her vi må veie elementer som distraksjoner eller ikke, ut i fra om det vil kunne gi ytterligere verdi i henhold til den modusen og intensjonen som brukeren allerede er i.
En bruker som besøker en side om badekar, vil kunne kanskje være interessert i armatur i tillegg, men fliser vil nok være for langt unna modus og intensjon. Vi må være klare på hvilke elementer vi ønsker å benytte for å kunne drive ytterligere engasjement hos brukeren, uten å bryte for mye med modus og intensjon.
Lastetid er nå blitt en rangeringsfaktor i henhold til Google. Hvis dine nettsider lastes tregere enn 3 sekunder, vil det være potensiale at du kommer lengre bak i køden om synlighet i søkemotorene.
La oss være veldig tydelig her; Du vil ikke bli straffet for en lastetid på 15 sekunder, men søkemotoren vil nok heller rangere raskere sider foran deg for å levere best mulig brukeropplevelse hos brukeren.
Ved å nedskalere bilder, javascript og css filer, vil vi kunne gjøre nettstedet enda raskere. Og i tillegg benytte seg av gzip, som mange nettsteder gjør idag, vil det også være med på å gjøre nettstedet enda raskere.
For sider som ikke nødvendigvis oppdateres eller endres så ofte, vil jeg anbefale caching (lagring i nettleseren) slik at siden vil kunne laste raskere når brukeren besøker nettsiden på nytt på senere tidspunkt.

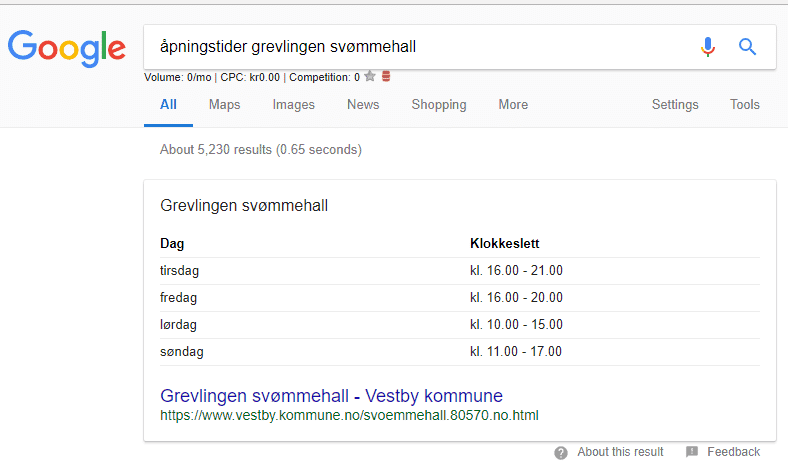
De siste par årene har bruken av strukturert data økt kraftig, og søkemotorene integreres ytterligere med innholdet på nettstedene. I eksemplet om søk etter åpningstider kan i mange tilfeller, besvares av nettstedet ditt uten at brukeren besøker nettstedet overhodet. Dette skjer ved hjelp av strukturert data, som søkemotorene indekserer og registrerer.
Eksempel:

Slike svar direkte i søkemotoren gjøres mulig ved bruk av strukturerte data. Et eget kodeoppsett i kildekoden som forteller søkemotorene hva innholdet handler om og på den måten kan servere svar på brukernes spørsmål, kjapt og tidlig. Dette resulterer i god brukeropplevelse.
Ved å følge noen av disse rådene, vil du kunne redusere fluktfrekvensen på ditt nettsted ytterligere.
Hvis du trenger hjelp til å identifisere elementer og områder på ditt nettsted, kan vi i Digital Opptur hjelpe deg med det.